
Disclaimer!
Out of respect for the client and to maintain confidentiality, I will not disclose any potential business-sensitive information. As a result, all documents, insights, analyses, and wireframes have been blurred. The product is neither public nor available for reasons unknown to me. However, I find the work process highly valuable and insightful, making it worth discussing, and presenting as a case.
About the client
The goal and purpose
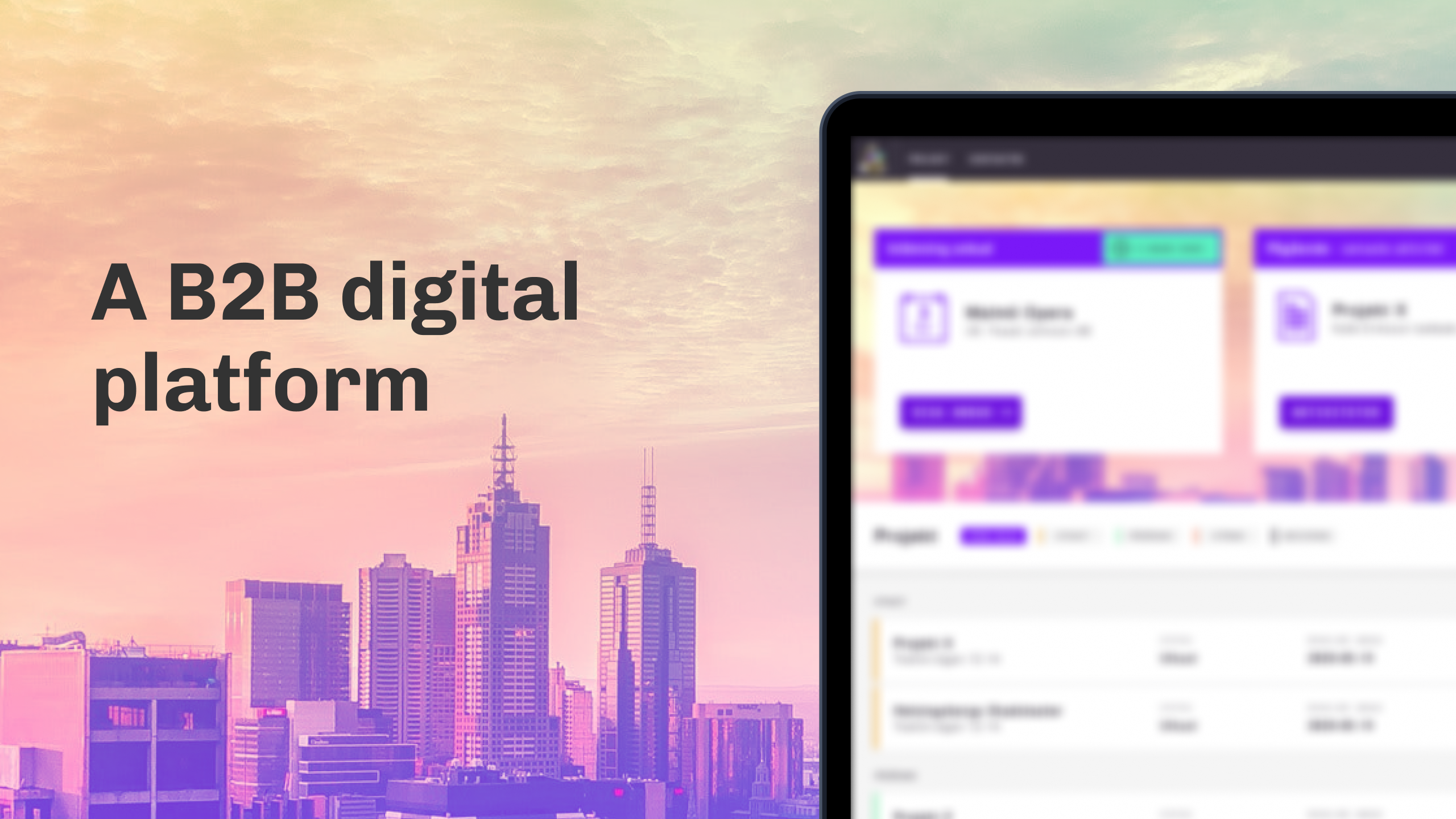
To enhance the client's efficiency in the construction industry by developing a digital platform to streamline work offers, requests, and procurements with multiple construction businesses.
My role, responsibilities & team
As one of two UX designers on the project, I collaborated closely with a multidisciplinary team that included a UI designer, a product owner/client, and three interviewees. I worked alongside Robert Lundberg, who led development up to the high-fidelity wireframes, and Philippe Sainz, who crafted the overall concept, including the logotype and style guide. I supported Philippe in implementing the design and helped structure it to ensure smooth integration across the product.
The work process

Client homework
The client was requested to provide a comprehensive explanation of their situation by answering a series of structured questions in a document. These questions included topics such as target groups, potential competitors, goals, key performance indicators (KPIs), unique selling propositions (USPs), and sources of inspiration.

Competitive analysis
A competitive analysis was conducted by examining various digital platforms and businesses to gain insights into current market trends, identifying both strengths and weaknesses in how others address similar challenges. User flows were analyzed to assess their effectiveness and identify areas for improvement. Additionally, the client’s stated requirements for their future users were considered. Throughout this phase, extensive notes were taken and systematically compared across different platforms to inform strategic decision-making.

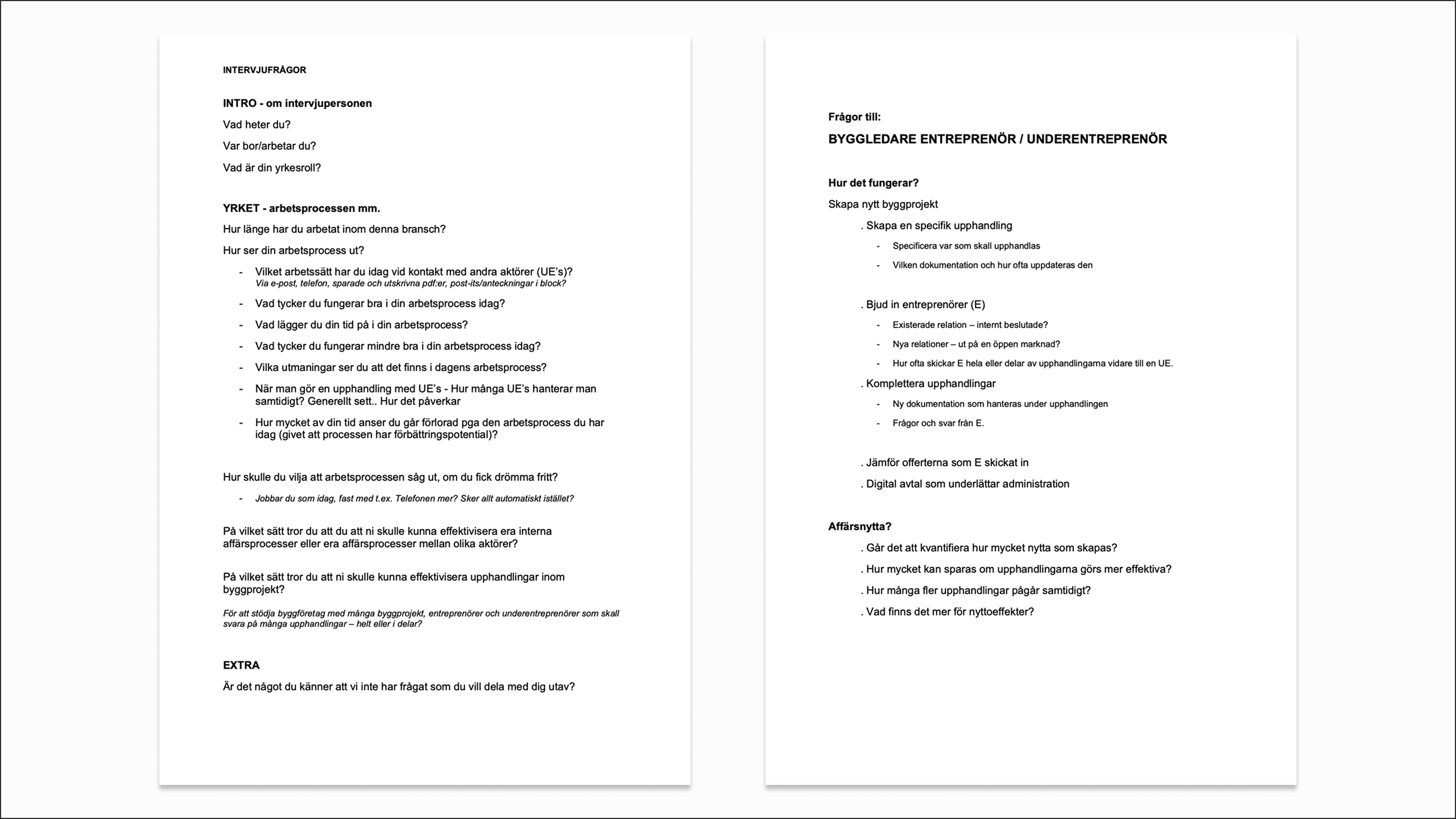
Interviews with professionals
A structured interview framework was developed, beginning with introductory questions, followed by in-depth inquiries into the interviewees’ work processes, aspirations, and conceptual ideas, and concluding with profession-specific questions. Open-ended questions were utilized to encourage detailed responses, and all interviews were recorded for accuracy. Key information was transcribed in a summarized format rather than verbatim. The structured approach facilitated a systematic comparison of responses, enabling thorough analysis and the identification of key insights across all interviews.

Debrief document
The debrief document consolidated key information, including the client’s materials, insights from the initial sales pitch, meeting notes, interview findings, and the competitive analysis. Its primary purpose was to summarize all collected data and ensure alignment among stakeholders before proceeding. The document concluded with additional questions for the client to address. Through this structured synthesis, three key concepts were identified: cooperation, risk minimization, and efficiency.

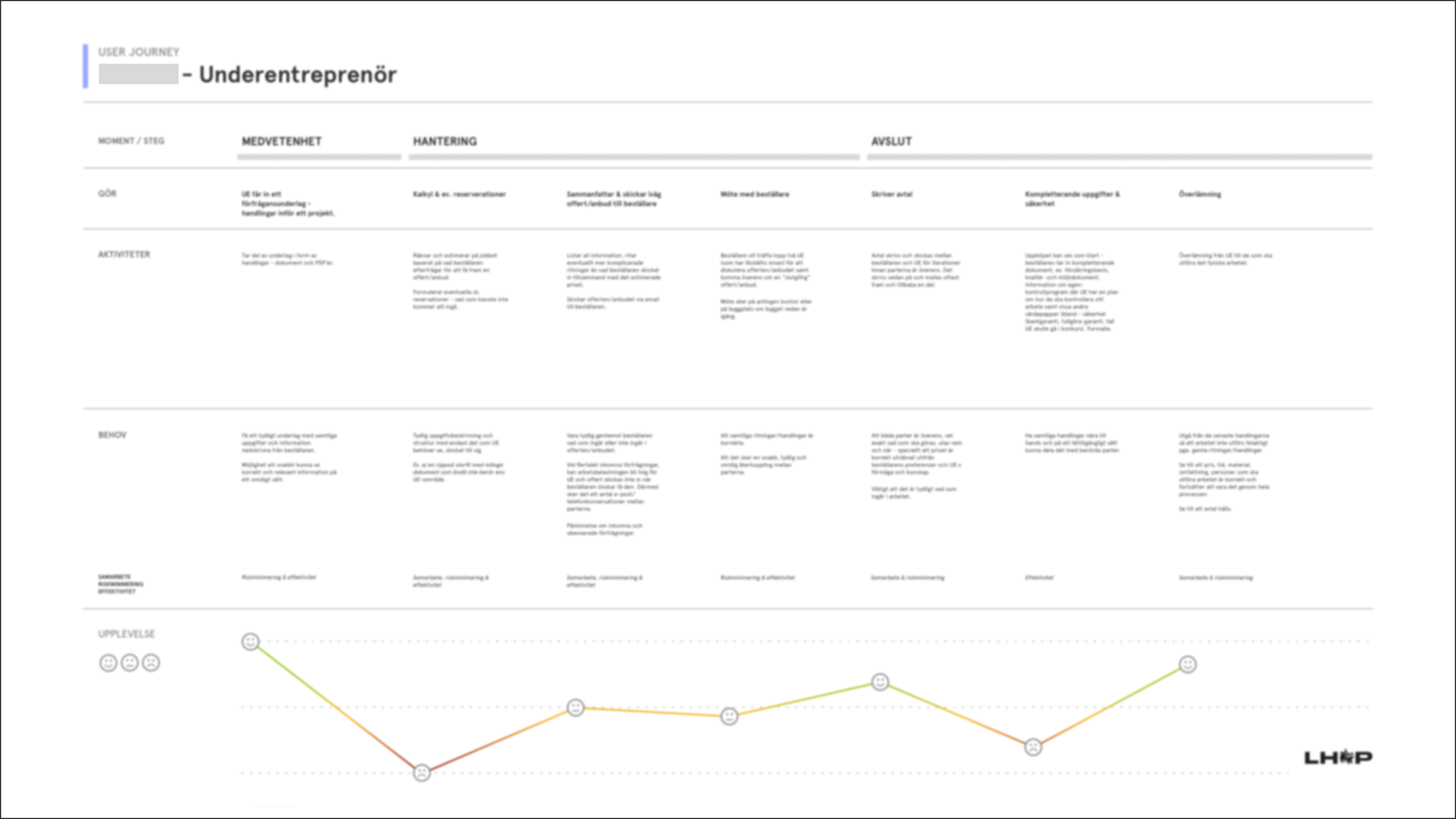
User journeys (based on two different roles)
The user journeys were developed for two primary roles: the contractor and the subcontractor. These journeys were structured to outline key steps, including "preparation," "handling," and "completion," while detailing role-specific actions, activities, needs, and overall experiences. This approach enabled the identification of pain points that required resolution, as well as aspects that function effectively but may present challenges in a digital environment. To enhance visual clarity, the user journey framework incorporated symbolic face indicators; "happy," "neutral," and "sad", providing a quick, intuitive overview of each role's experience.

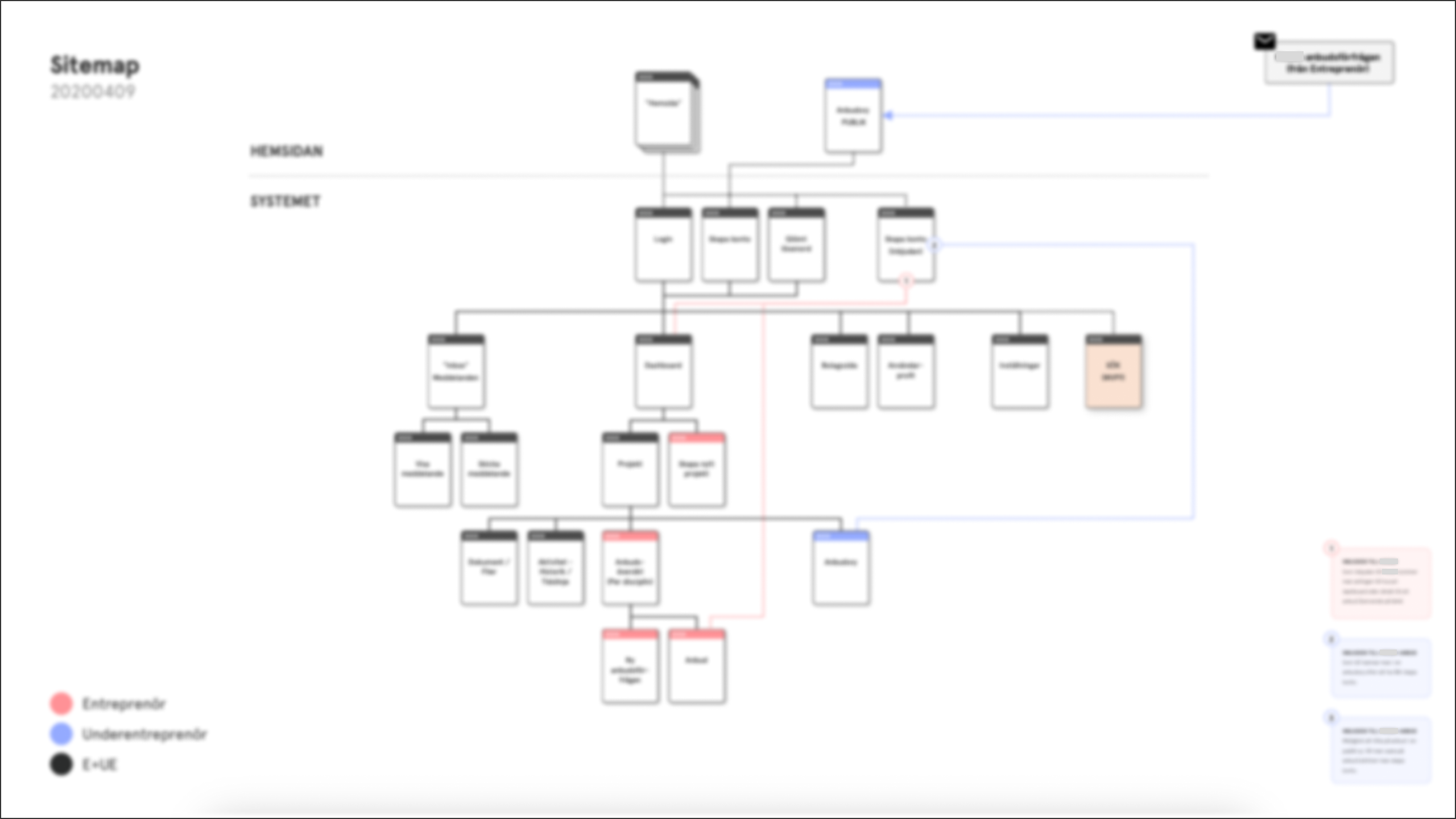
Sitemap
A site map is crucial in the UX process as it visually outlines the site’s structure and user flow, ensuring intuitive navigation. It serves as a blueprint for design and development, aligning stakeholders and reducing the risk of confusion later on. The sitemap was created based on two distinct roles; the contractor and the subcontractor, as well as a combined view that includes both. It helped clarify the structure of the business website and the connected platform, which users access and log into directly from the site.

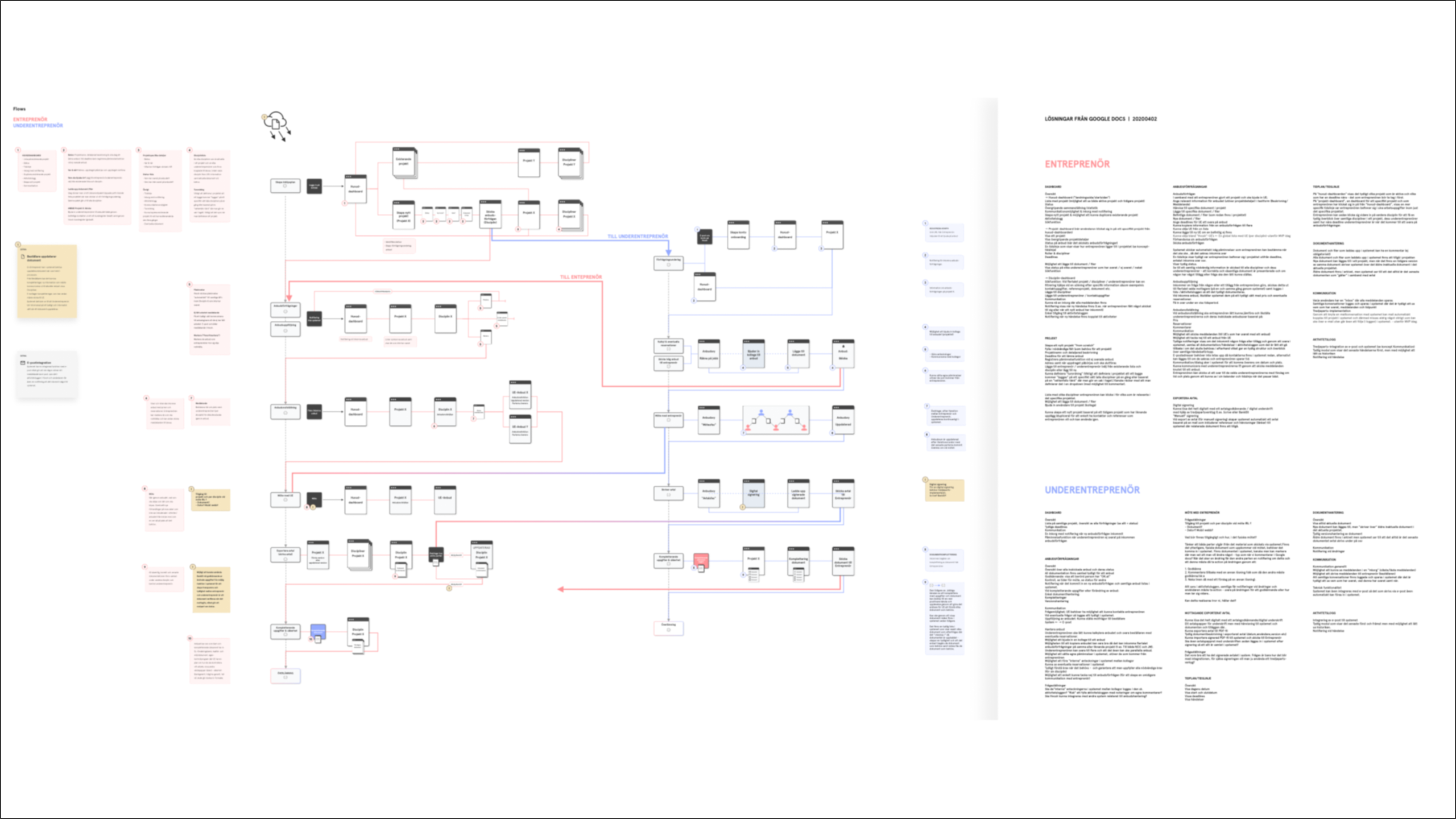
User flows
User flows helps map out the steps a user takes to complete a task, ensuring a smooth and efficient experience. It clarifies user intentions, guides design decisions, and helps identify potential pain points, ultimately leading to a more intuitive and user-friendly product. The user flows provided a more in-depth mapping compared to the sitemap, allowing for the identification of detailed pathways based on the two distinct roles.

Research & insights documents
Following the debrief document, all newly gathered insights and information were compiled and analyzed. A detailed summary was created, expanding on the key themes that emerged throughout the process. Additionally, interview findings were synthesized, and the document concluded with an analysis of the user journeys, highlighting key takeaways and patterns.
Summary, key functions and concept
Building on insights gathered from previous stages of the process, a list of potential key functions for the final digital platform was compiled. These functions were derived from a combination of client input, interview findings, competitive analysis, and prior research materials, ensuring a comprehensive foundation for the platform’s development.
Leveraging insights from previous stages of the process, a comprehensive list of potential key functions for the final digital platform was developed. These functions were informed by input from the client, interviewees, competitive analysis, and prior research materials, ensuring a well-rounded and strategically grounded foundation for the platform’s design.

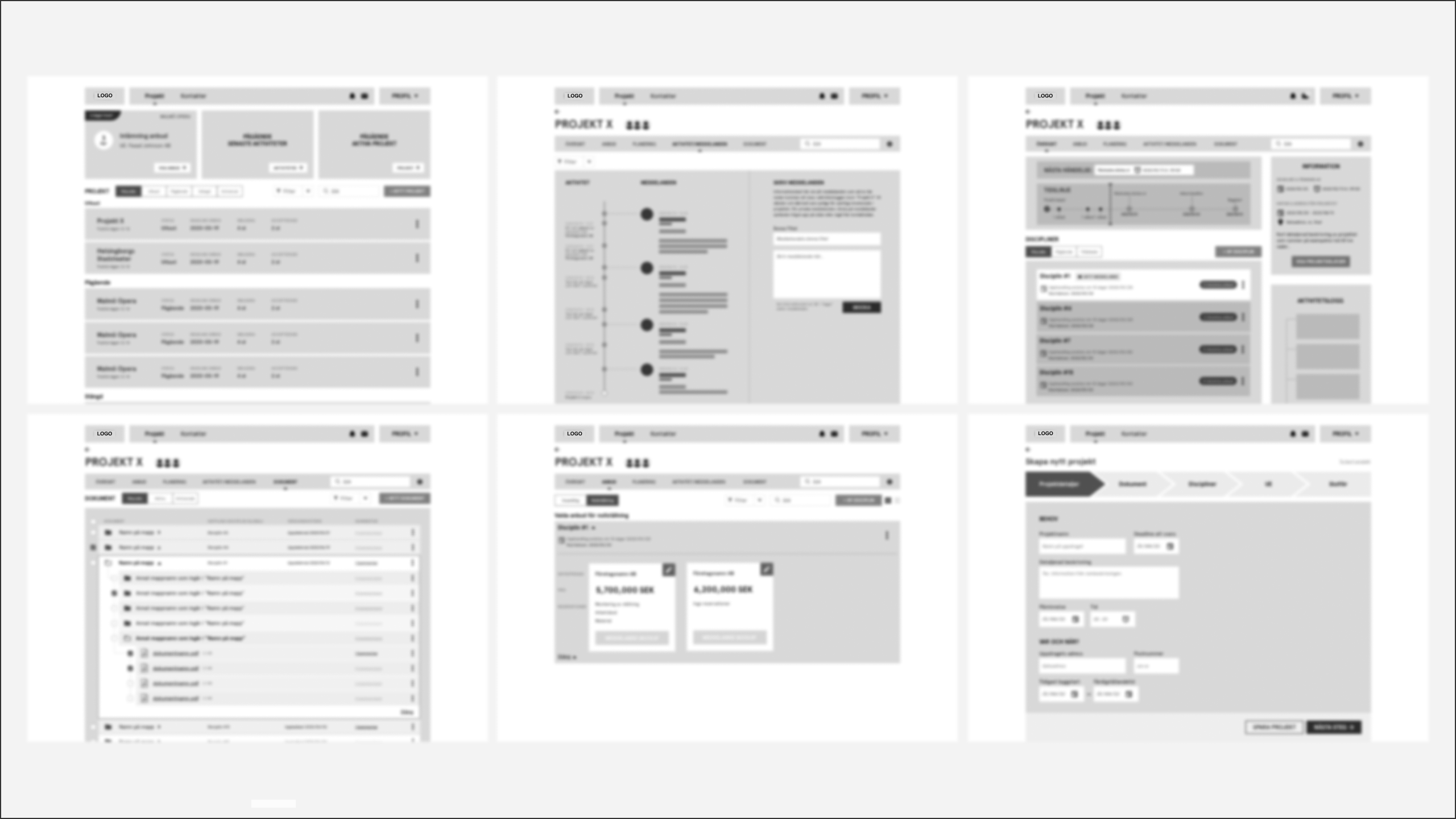
Wireframes
Low-fidelity wireframes were developed to establish the page hierarchy and layout structure. Subsequently, high-fidelity wireframes were created based on the concepts refined during the earlier phase. These wireframes were iteratively reviewed with the client, with final approval granted to conclude the UX design phase before transitioning to the UI design phase.

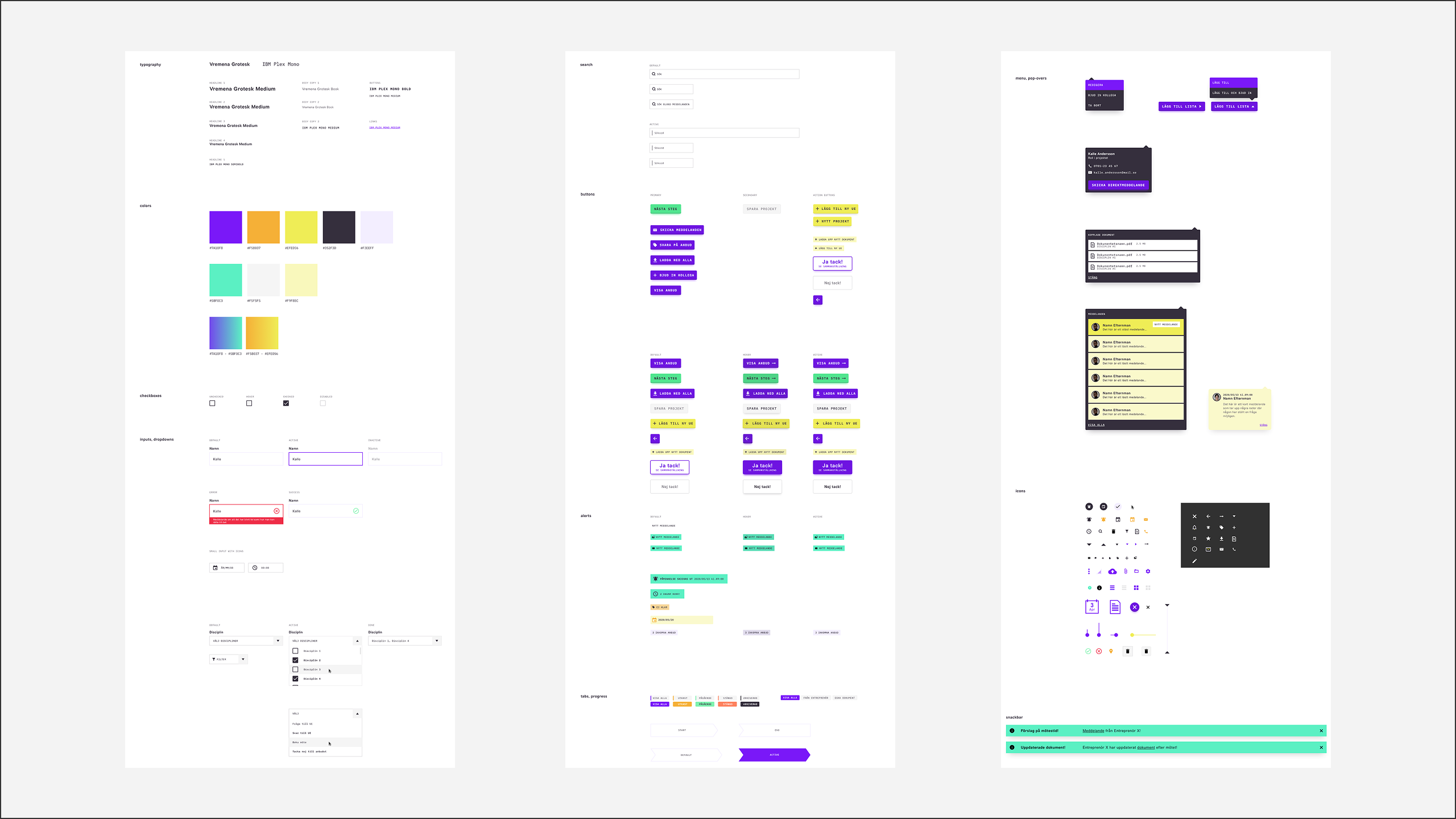
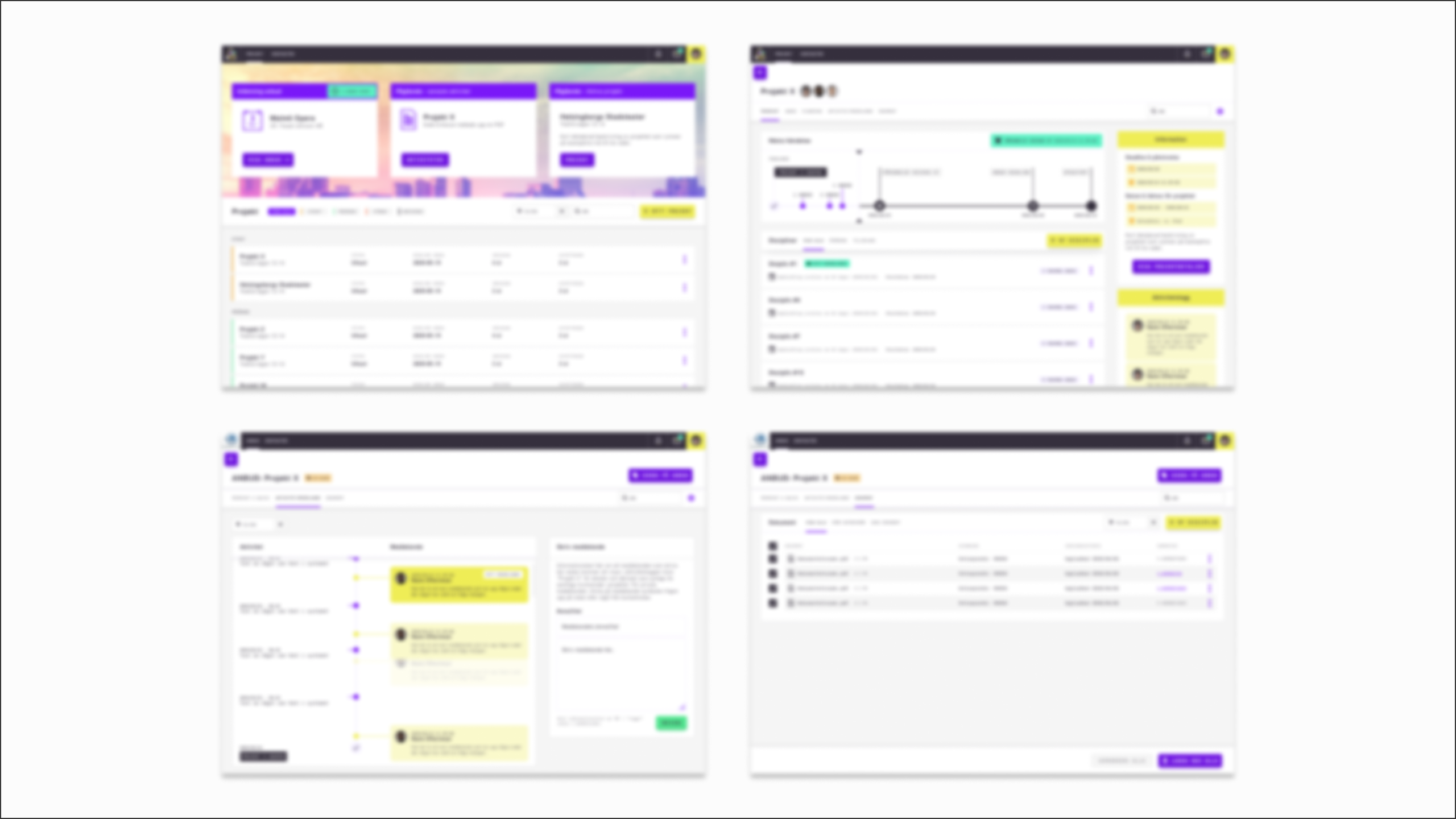
Design components, component library & Zeplin
The visual designer presented logotype concepts, the branding design concept, and a mood board, collaborating closely with the client to finalize the visual brand expression. Upon client approval, the designer began applying the visual design to key pages of the platform and initiating the design of components. The component library was structured, and new components were created to align with the design approved by the client. Ongoing support was provided to the visual designer as needed throughout the process. Once several key pages and components were designed, including their various states, the completed design was delivered by uploading all assets to Zeplin for developer access. Given the platform's complexity, the focus was not on designing every page, scenario, and function, but on delivering a selection of pages featuring consistent and reusable components.
Final thoughts

The learning curve
As with any new project and client, there is an inherent learning curve. In this instance, the client operates within the construction industry, an area in which I had no prior experience. This presented an opportunity to familiarize myself with various industry-specific terms and jargon. However, this is one of the rewarding aspects of working with diverse clients, the continuous acquisition of new knowledge while developing a product that is uniquely suited to each business.
Extensive documentation
Given the complexity of the system and the introduction of industry-specific terminology, it was crucial to thoroughly document and communicate all aspects of the project to ensure the client remained informed, aligned, and engaged. This process required considerable time and effort, and at times, the limited timeframe made it essential to remain highly focused. On a positive note, the investment in clear communication paid off, as it significantly reduced the potential for misunderstandings and facilitated the client's active involvement throughout the project, transforming it into a true team effort.
Complex system
The digital platform was complex, and while developing the platform, a few minor issues arose, and these were further identified once the platform was used by real workers and clients. The constraints of time made it challenging to anticipate and account for all possible scenarios.
Covid-19
The impact of COVID-19 has been challenging. I remained cautious and, as a result, primarily worked remotely. Despite this, communication remained seamless through the use of tools such as Slack, Google Teams, and InVision, which allowed for efficient collaboration. InVision, in particular, facilitated the presentation of wireframes and designs, enabling the client to provide feedback throughout the process.
Takeaways
Engaging with experts enhances the opportunity to gain a deeper understanding of a product or business. Effective communication is crucial. Maintaining regular meetings with the client ensures that the project stays on track and leads to a high-quality outcome that satisfies the client.
Documenting every detail allows for transparent progress updates and ensures that nothing is overlooked, helping to keep the project moving forward.
It is essential to secure approval for each phase before progressing to the next. This approach ensures a smooth workflow and minimizes the risk of misunderstandings.
© 2025 Lina Eriksson