Home / UX processes / UX review process
UX review process
A client requested a UX review of their budget management platform for businesses. The work process proved effective for both the client and platform, as well as for the design studio. All steps of the process were documented and shared with interns and co-workers.

A Read client's debrief
A debrief document includes information on external and internal goals, needs, solutions, demands, technical challenges, and limitations. It ensures the design studio understands the client's needs and wishes. The document is created based on the client's responses to questions from the studio, and any additional materials are reviewed during this phase. The goal is to deepen the understanding of the client.

Use and check out the product
In order to deepen the knowledge, review the product using the provided links and login information. Based on your experience, add any relevant questions and compare them with the debrief. Document your questions and thoughts for further analysis.

Meet with the client
If having any possible questions and in order to see how the client is using their own product, meet with the client to review their product. It can all be documented in a shared Google document. Notes can be taken and collaborate with the client to establish a plan for the next steps and timeline.

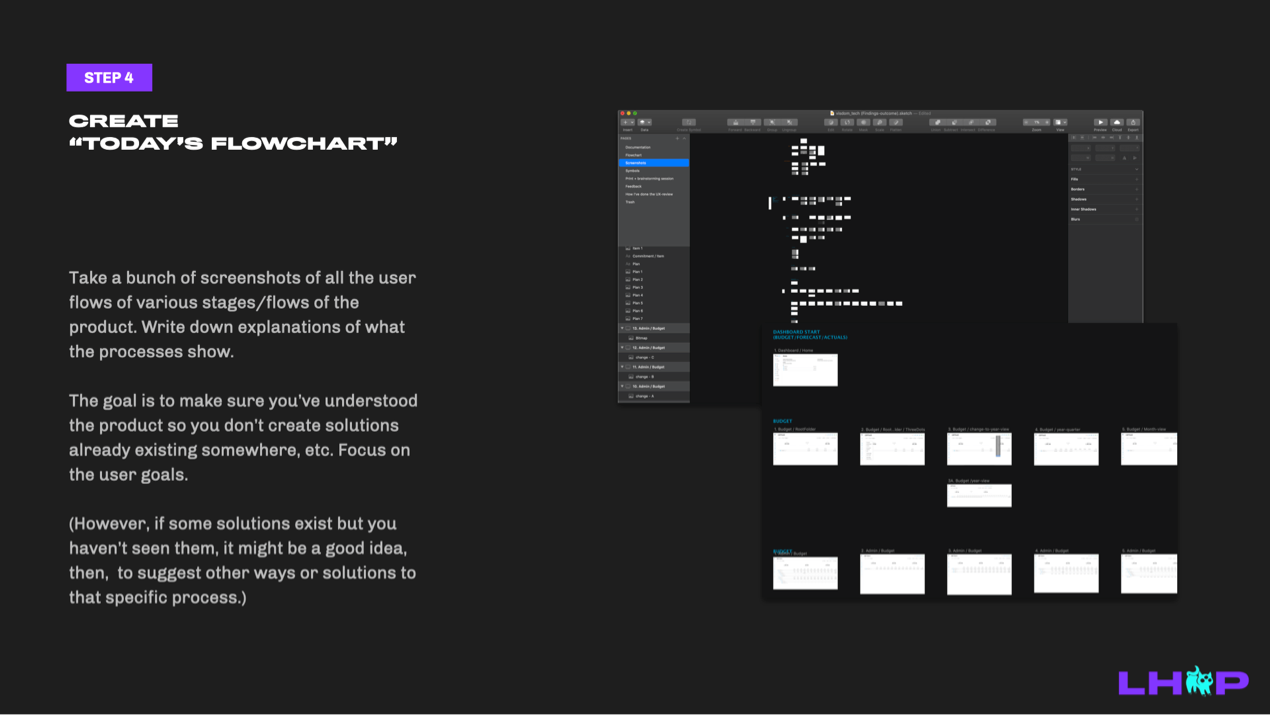
Create "today's" flowchart
A flow chart is a visual representation of the steps or processes users follow to complete a task or achieve a goal within a system. It maps out the user journey, showing the sequence of actions, decision points, and possible outcomes. It helps designers understand and optimize the user's interaction with the interface, identify potential pain points, and ensure a smooth and intuitive experience. By taking screenshots of all user flows at different stages and document explanations of the processes, one understand the product thoroughly, avoiding redundant solutions and focusing on user goals.

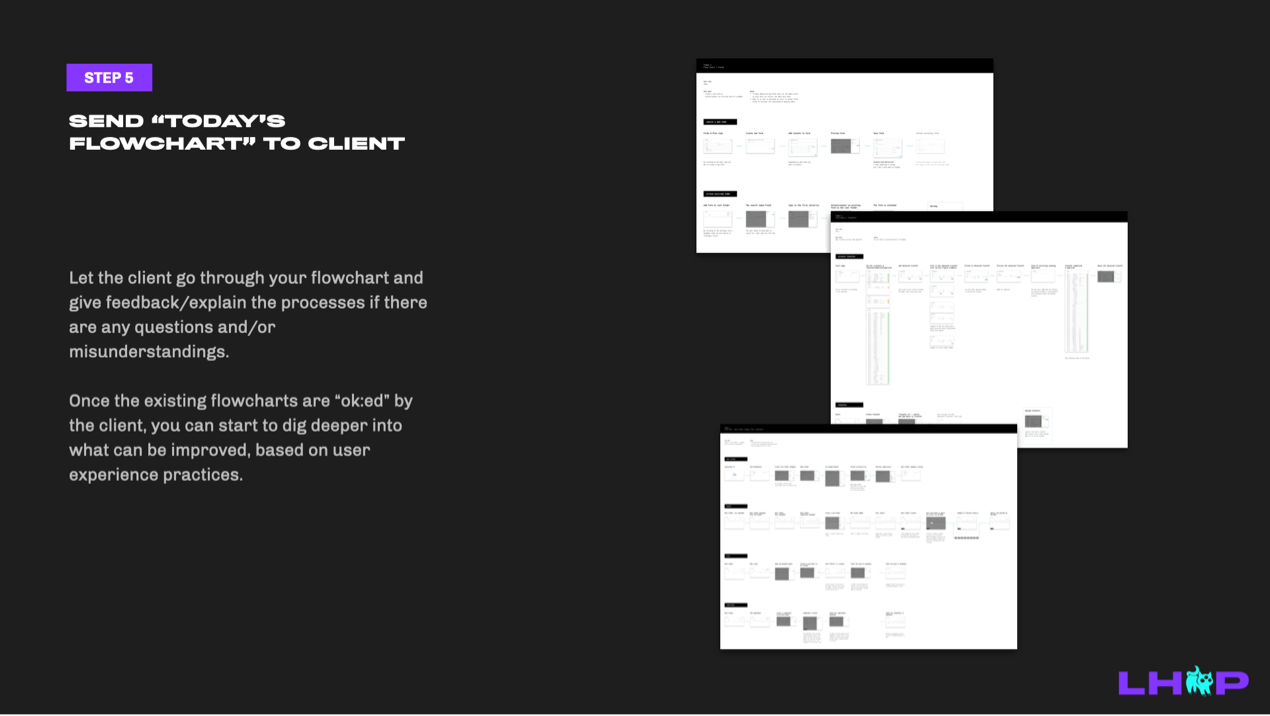
Communicate with client and share "today's flowchart"
Have the client review the flowchart and provide feedback or clarify any questions or misunderstandings. Once the client approves the flowcharts, begin analyzing areas for improvement based on user experience best practices.

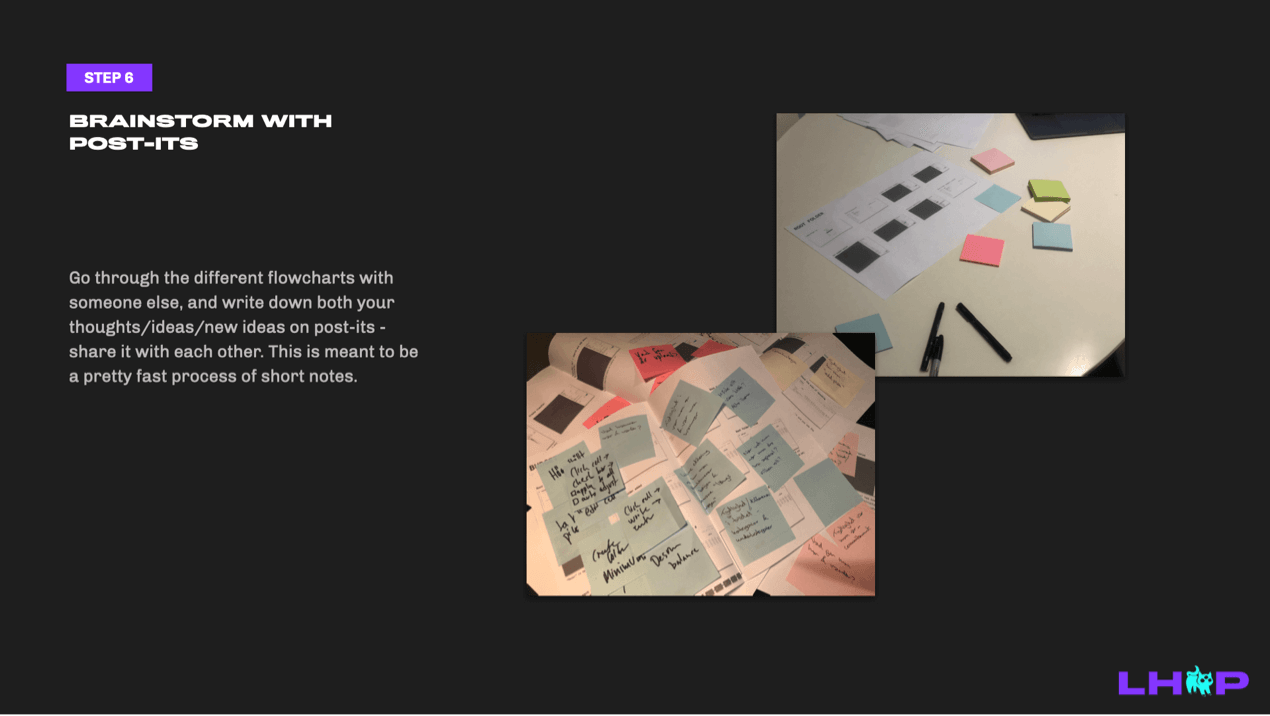
Brainstorm
Review the flowcharts with a colleague and write down both of your thoughts, ideas, and new concepts on post-its. Share your ideas with each other, keeping the process quick and focused on brief notes.

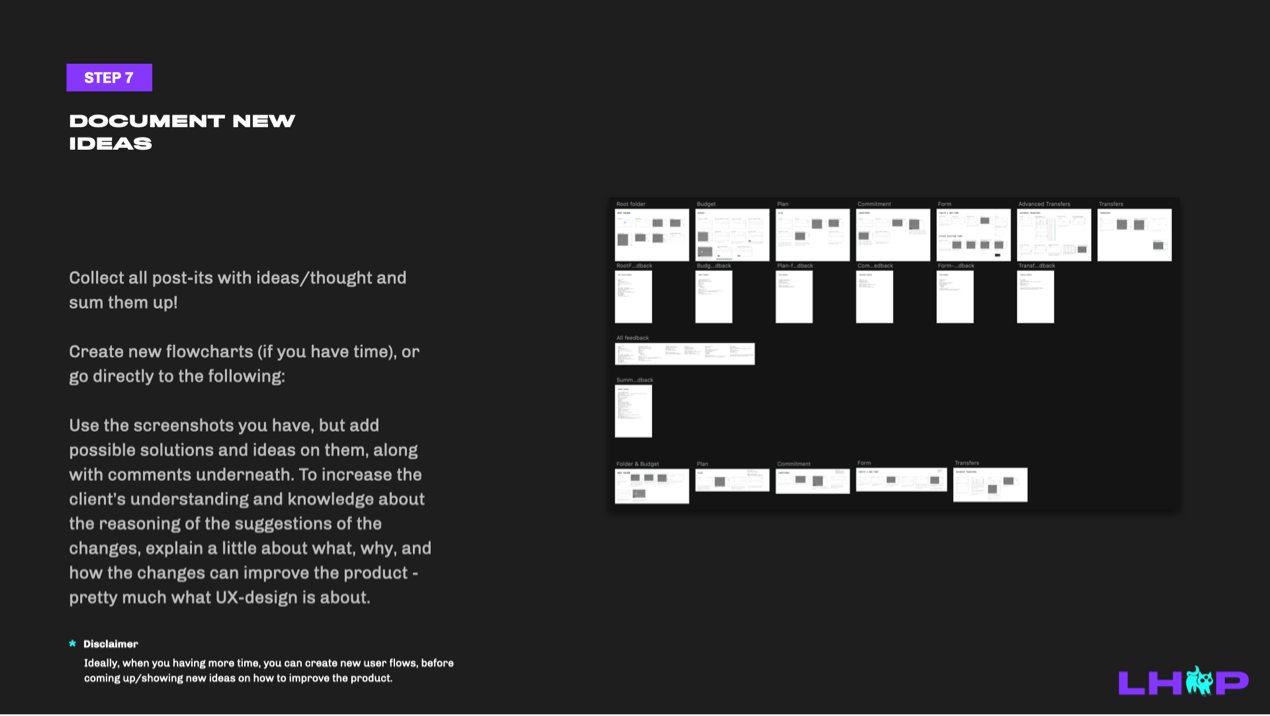
Document new ideas & next step?
Collect and summarize all post-its with ideas and thoughts. Use existing screenshots to add solutions and comments. Briefly explain the reasoning behind the suggested changes to help the client understand how they improve the product, which is key to UX design. If time allows, create new user flows before presenting improvement ideas. Encourage buy-in for detailed UX fixes and UI implementation.
© 2025 Lina Eriksson