My role
UX/UI Designer consultant
Design colleagues
Martin Sturk
Veronica Wärn-Sandin
Time frame
Nov 18th 2024 (release)
Jan – Dec, 2024
Jan – Feb, 2025
Tools used
Figma
GitLab
Questback
Matomo
Excel
Word
Links

About the client
Swedish Meteorological and Hydrological Institute (SMHI) is an expert agency under the Ministry of Climate and Enterprise. Through unique expertise in meteorology, hydrology, oceanography and climatology, SMHI contributes towards greater public welfare, increased safety and a sustainable society (source: smhi.se).
The challenge
The primary users of the SMHI weather app are typically from an older age group. To attract a younger audience, the user interface needed a modernized visual design. However, updating the design alone isn’t enough, raising awareness among younger users requires a separate strategy, which I hope will be implemented in the near future.
The goal and purpose
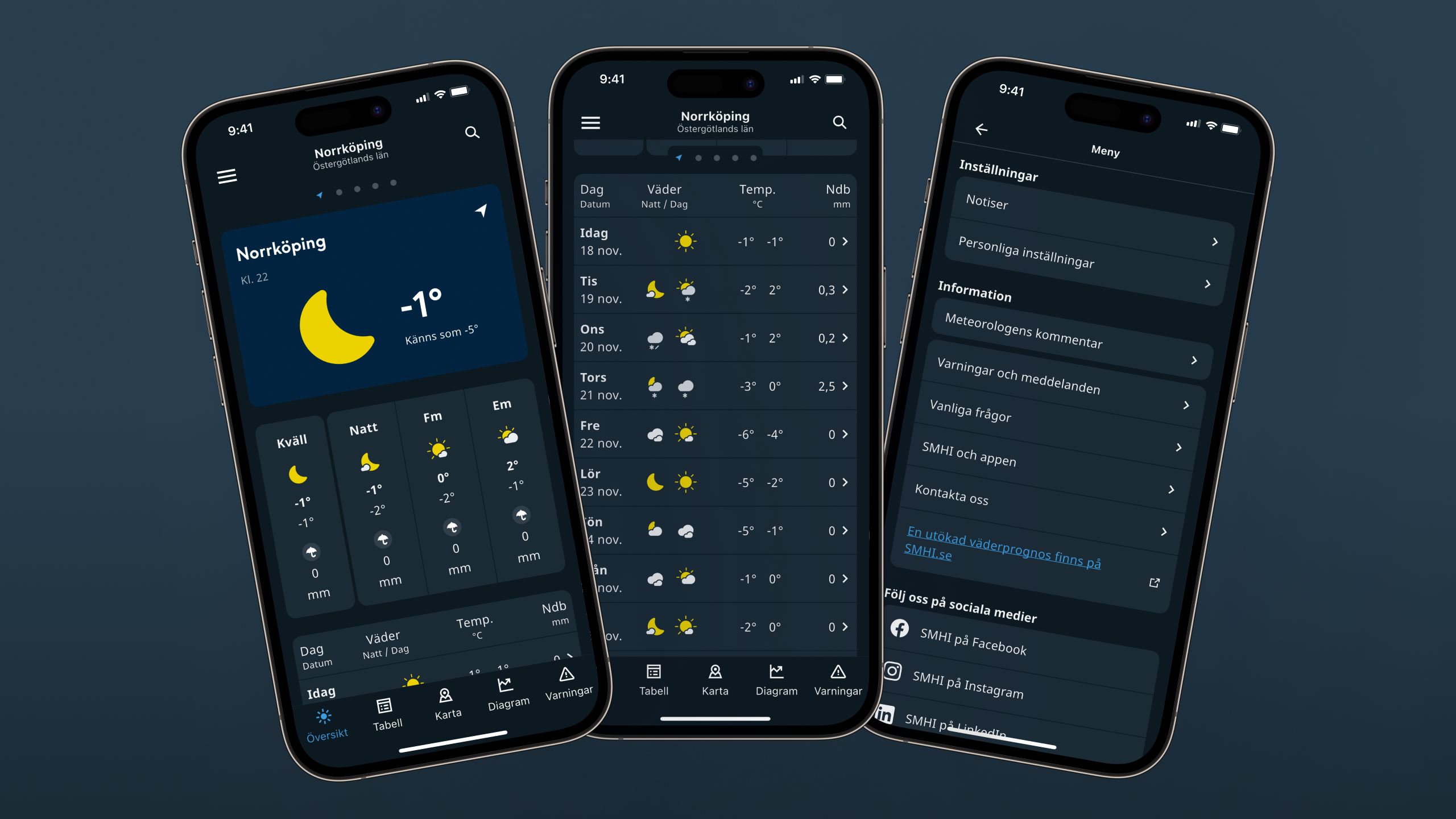
The goal of the weather app SMHI Väder is to provide users with a simple, fast, and easily accessible tool for their daily decisions. The new weather app features a refreshed design, new weather icons, improved technology, and increased flexibility to better adapt to users' needs. To redesign the weather app due to its needs to keep up with development and meet the users' needs, focusing on a younger generation.
Deliverables
An updated weather app for Android and iOS along with mockups for Google Play and App Store, onboarding presentation.


My role & responsibilities
Research was conducted alongside two design colleagues, involving the organization of statistics and the review of previous studies to extract key insights that informed design concepts. User tests were structured and led, accompanied by the creation of low-fidelity wireframes, early prototypes, high-fidelity wireframes, and refined UI designs. Multiple test iterations were carried out internally and with external users, incorporating feedback sessions with developers. Additionally, the illustrated weather symbols were developed in collaboration with a design team member.
The team
The team consisted of three designers, a product owner, a team coach, meteorologists, and developers from two separate teams, one responsible for providing essential data and the other for developing both the backend and frontend.
The work process

Research phase
The product owner analyzed statistics and user feedback from the annual SMHI questionnaire. An initial user research summary was created, exploring:
- What users want and need.
- Who SMHI is currently reaching and why, along with future goals to expand its reach to a younger audience.

Workshop
Holding a workshop with the product owner fosters collaboration, aligning on user needs, validating assumptions, and prioritizing features. It ensures shared understanding, addresses gaps early, and balances business goals with user insights for more effective, user-centered solutions.



User testing & refinement
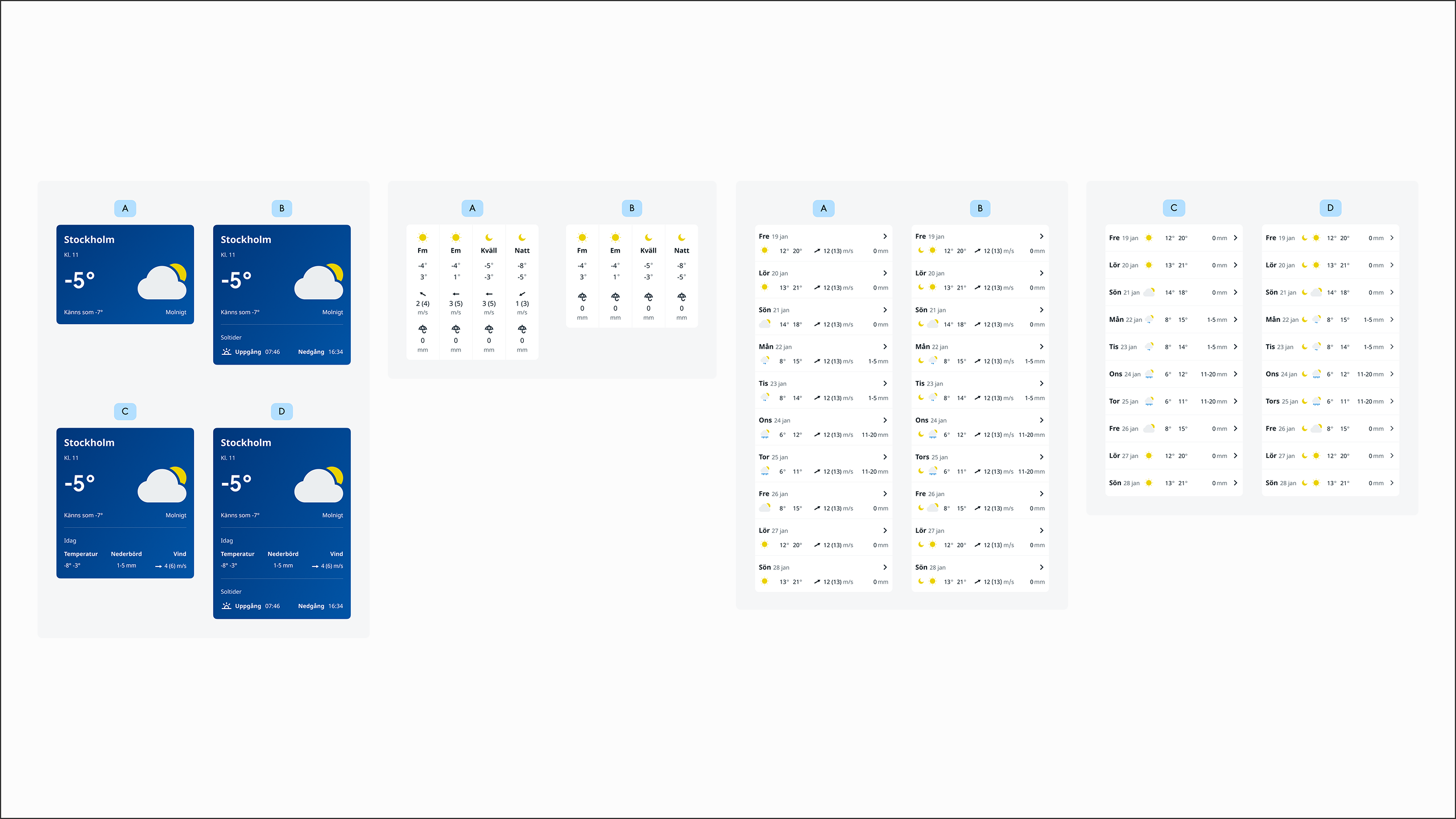
User tests and surveys were conducted to gather insights, leading to the development of high-fidelity wireframes. Usability testing was then performed to refine the design and enhance the user experience.

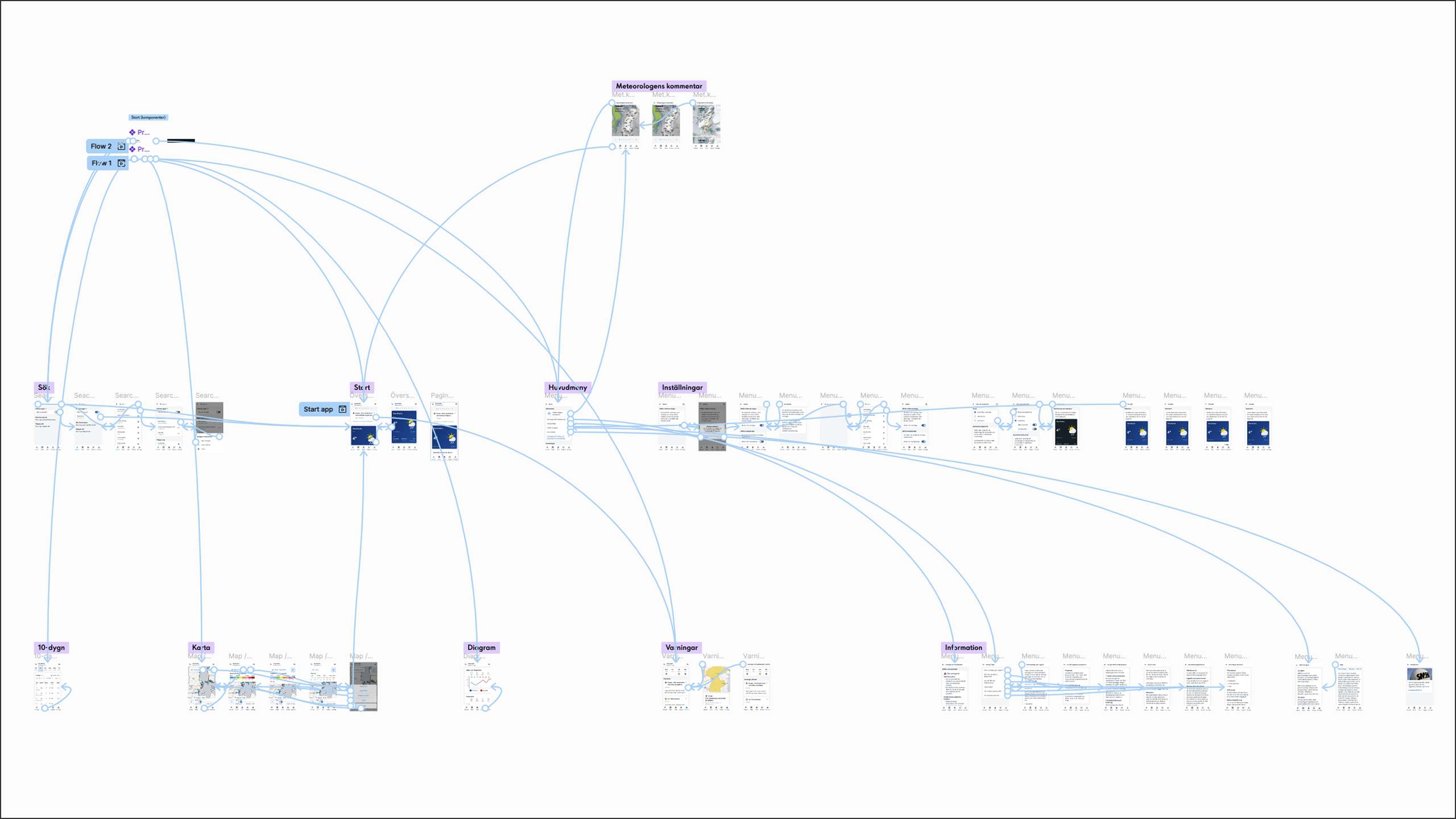
Prototype
By creating interactive sketches of the app, we gathered feedback, identify usability issues, and iterate quickly. The prototype decreased the gap between concept and reality, ensuring that the app meets user needs and business goals efficiently.

Concept development
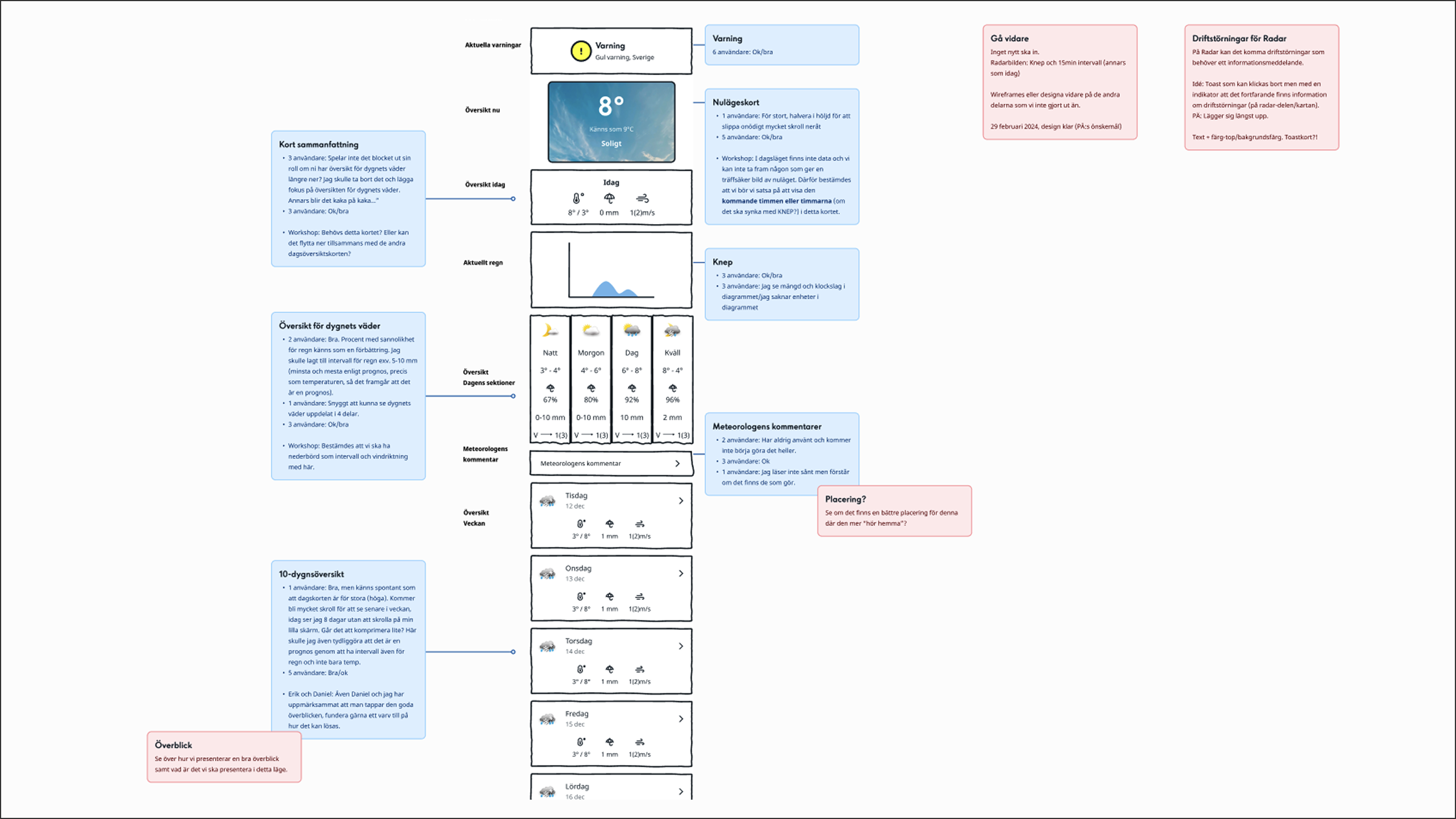
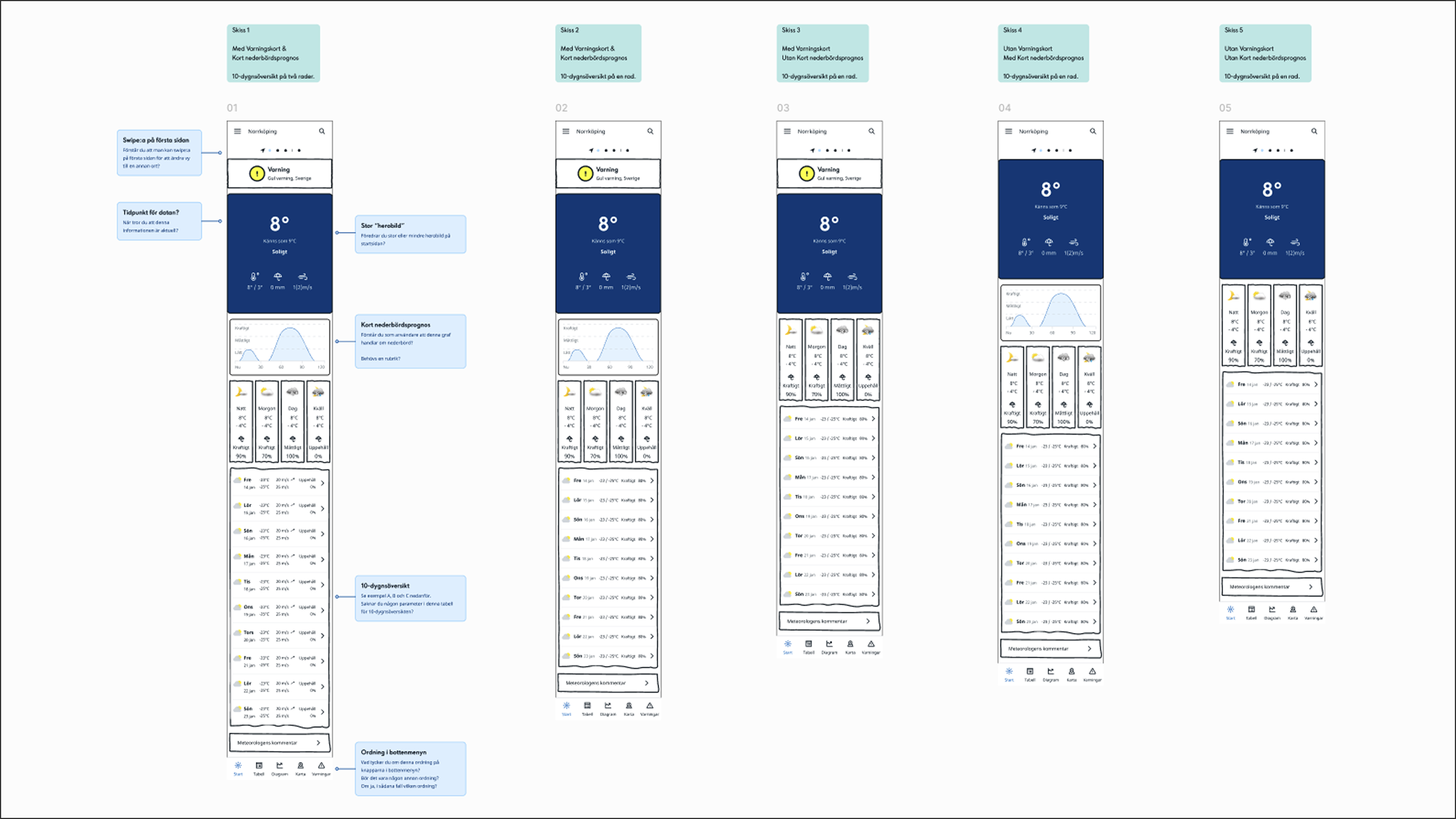
Initial concepts and ideas were generated to explore different solutions. Low-fidelity wireframes and clickable prototypes were created to visualize user flows and interactions, allowing for quick testing and iteration before moving into detailed design.

Finalization & iteration
Final designs were completed based on usability testing insights, post-launch user feedback was collected, and key action points were identified to guide further app improvements.


Product successes & User feedback
The product has received both positive and constructive feedback, with dissatisfied users being the most likely to reach out (a common scenario).
A key concern has been the updated weather symbols, which some users found unclear, particularly in distinguishing between different types of precipitation, such as snow and rain. In response, the designer responsible for the weather symbols has created a revised set to improve clarity. Additionally, the symbols have been increased in size for better visibility.
Features that were removed in the updated version are being reinstated based on user requests.
Final thoughts
This has been one of the most enjoyable projects I’ve ever worked on. Being part of a well-known app with a large user base and navigating the various stages of the development process has been both exciting and rewarding. Collaborating with other designers and working closely with the entire team made the experience even better. It has been a pleasure, and I hope SMHI continues to refine and improve the app as they gather more insights from their users.
Beta app
I would have preferred the team to develop a separate beta app instead of overriding the existing one. This approach would have allowed more users to opt into testing, provide feedback, and suggest improvements, without forcing them to abandon the old app. However, this would have posed challenges for developers, as they would have had to maintain both versions simultaneously.
Removed features
Some features from the old app were removed, which users later expressed significant frustration over. While I initially disagreed with the decision, I followed the given instructions. Fortunately, based on user feedback, these features are now being reinstated in an updated version. The positive takeaway is that the team genuinely listens to user input.
Time frame
I wish there had been more time between testing and implementation, allowing us to address more issues before launch. However, we had a fixed timeline that we needed to adhere to.
© 2025 Lina Eriksson